Test Camera image capture and QR/Barcode scanning
Read more about this BrowserStack feature here
https://www.browserstack.com/docs/app-automate/appium/advanced-features/camera-image-injection#1-how-browserstack-enables-camera-testing
How to Do It with Rapise
We've published a sample framework to Rapise Powerpack GitHub repository.
https://github.com/Inflectra/rapise-powerpack/tree/master/BrowserStackCameraImageInjection
You may download it and run.
Configuring the Framework
A few configuration steps are required to run the sample test case.
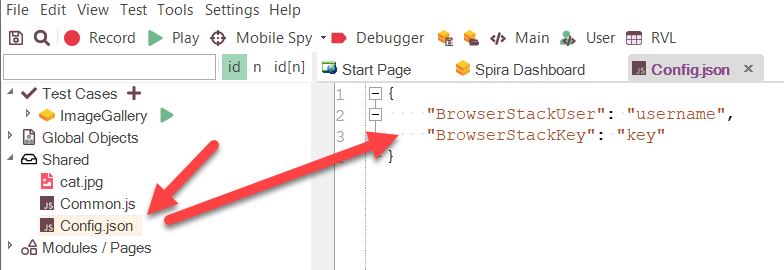
Step 1: Set BrowserStack User Name and Access Key
Replace the placeholders in Config.json.

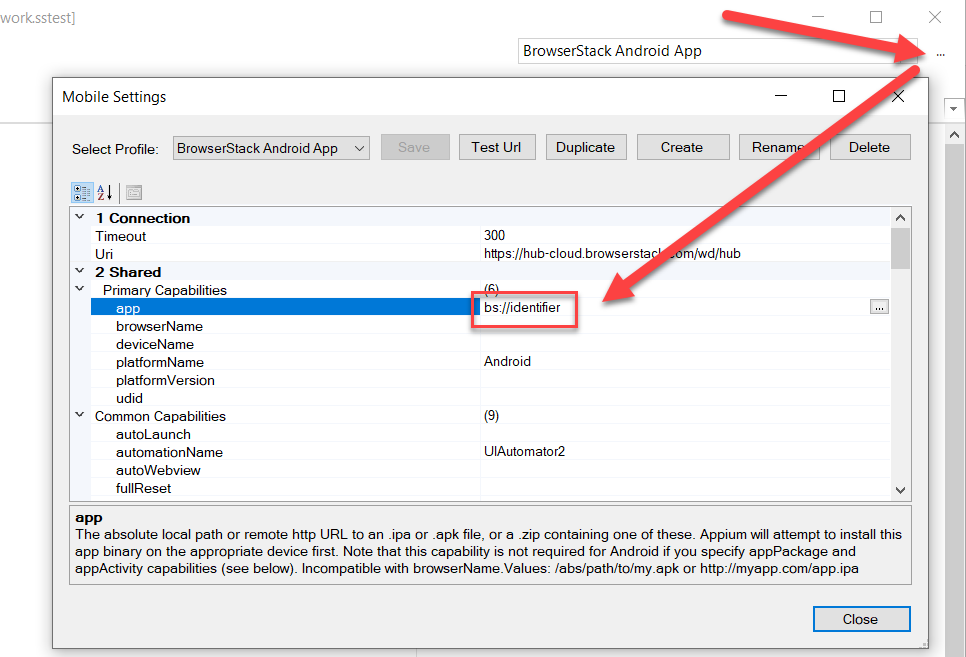
Step 2: Upload Sample Application to BrowserStack
Upload ionic-demo-app.apk to BrowserStack and update the BrowserStack Android App profile.

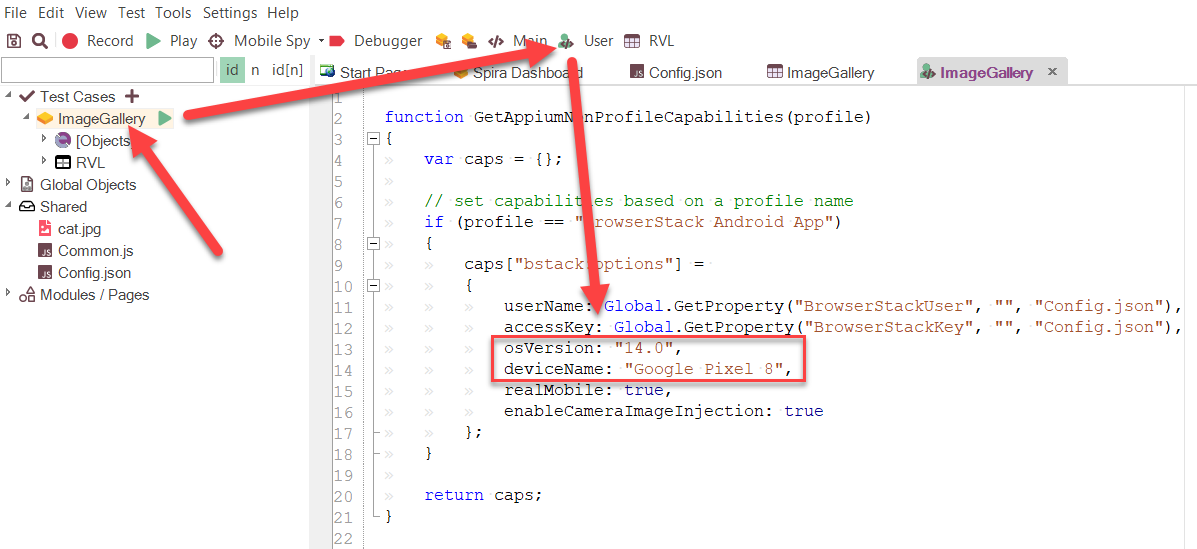
Step 3: Set Device Model to Use
Double click ImageGallery test case, then click user on the toolbar and set OS version and Device Name.

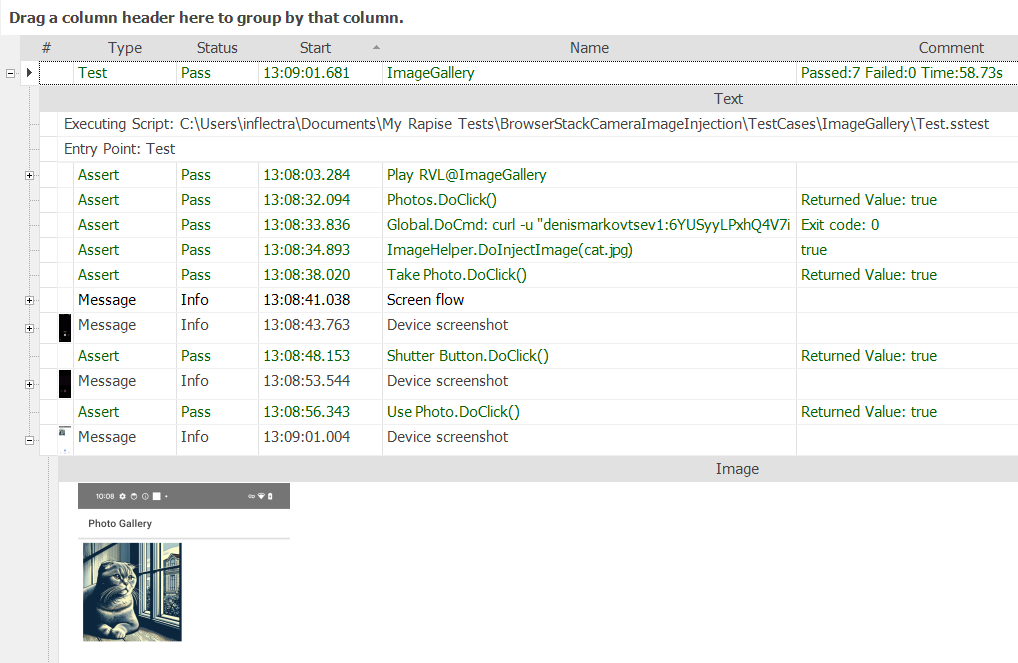
Running the Test
Run ImageGallery test case and find a cat in the screenshots captured by Rapise.