Form Field Locators
@data-id attribute shortened in some cases.
Current Version
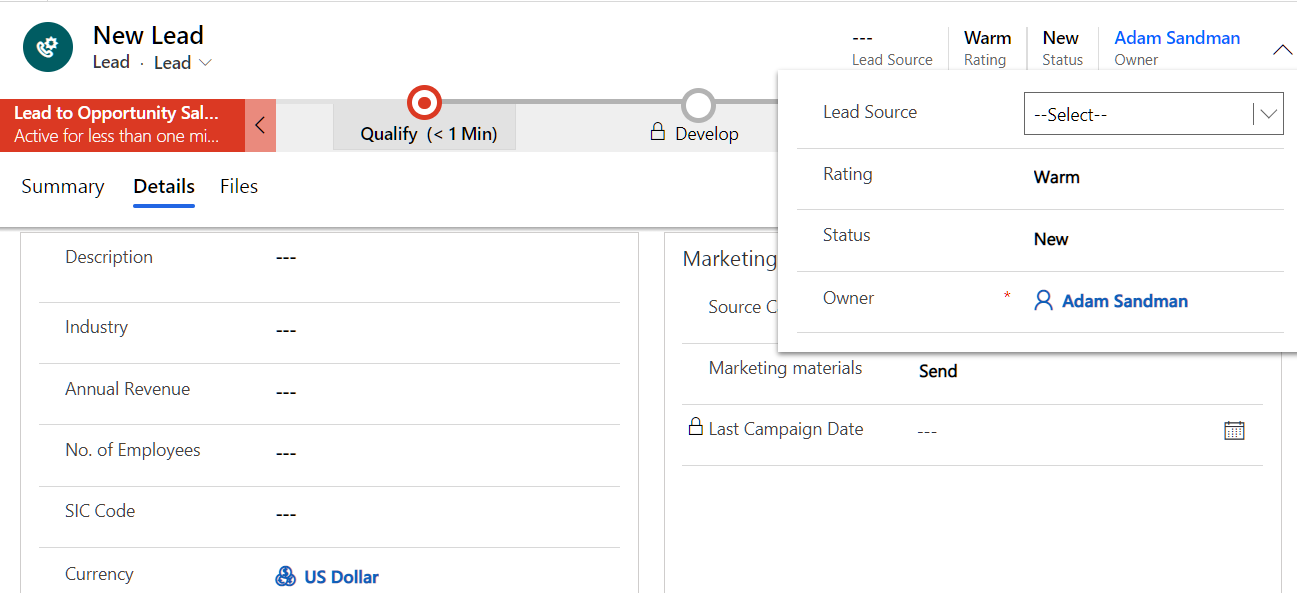
//input[@type='text' and @data-id='fullname_compositionLinkControl_firstname.fieldControl-text-box-text']
//select[@data-id='header_leadsourcecode.fieldControl-option-set-select']
Wave 2
//input[@type='text' and @data-id='firstname.fieldControl-text-box-text']
//select[@data-id='leadsourcecode.fieldControl-option-set-select']
Common part in @data-id values makes It possible to adjust locators in a way to work with both versions of Dynamics 365:
//input[@type='text' and contains(@data-id,'firstname.fieldControl-text-box-text')]
//select[contains(@data-id,'leadsourcecode.fieldControl-option-set-select')]
Grid
Wave 2 introduces new implementation for the grid that displays table data. To address this change we created a fix release - Rapise v7.0.23.35. Please contact support team to request this version. Support for the new grid will be included into coming release of Rapise v7.1.
Find new grid reference here:
https://rapisedoc.inflectra.com/Libraries/DomDynamicsCrmAgGrid/
Old and new grids have identical actions and properties, so to update an existing test you just need to relearn grid objects. No need to change script steps.
Though Wave 2 is using new grid you may still have your tests working with both versions of Dynamics 365. To achieve this goal complete a few steps.
Step 1
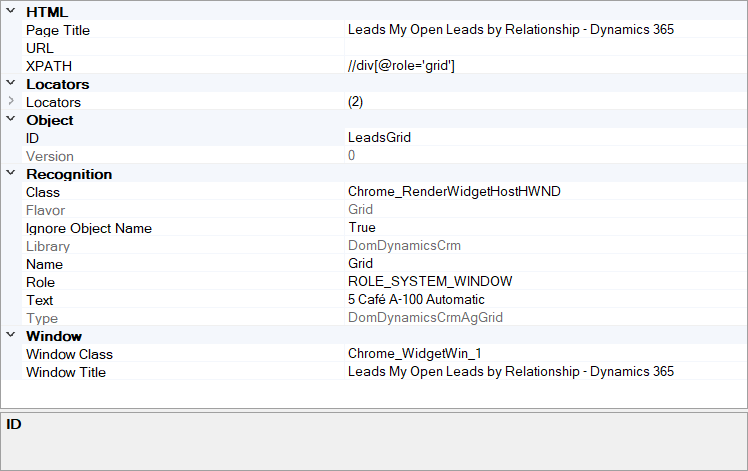
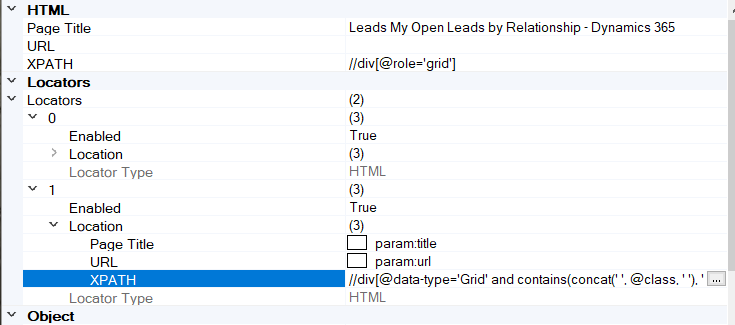
Assign two locators to a grid object.
For example, we have LeadsGrid object. We've got it after re-learn on Wave 2.

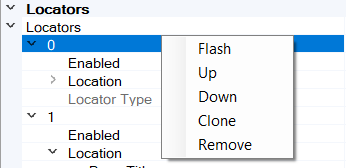
We clone the existing locator and assign old XPATH to it.

Clone option is accessible via context menu

Step 2
Add function to User.js that will assign correct object type to grids (depending on CRM version) . You may define g_wave2 variable in your test or pass from SpiraTest.
function ConfigureGridType()
{
if (typeof(g_wave2) == "undefined")
{
g_wave2 = false;
}
var _gridType = g_wave2 ? "DomDynamicsCrmAgGrid" : "DomDynamicsCrmUnifiedInterfaceGrid";
for(var objId in saved_script_objects)
{
var obj = saved_script_objects[objId];
if (obj.object_type == "DomDynamicsCrmAgGrid" || obj.object_type == "DomDynamicsCrmUnifiedInterfaceGrid")
{
obj.object_type = _gridType;
}
}
}
Step 3
Call this function in TestInit or at the beginning of RVL script.
Breaking Changes
Wave 2 also has breaking changes - some buttons and fields disappeared,, some were redesigned. So be prepared to change logic of tests in some cases.
Example 1
We've noticed Refresh button is no longer present on some tables.

Example 2
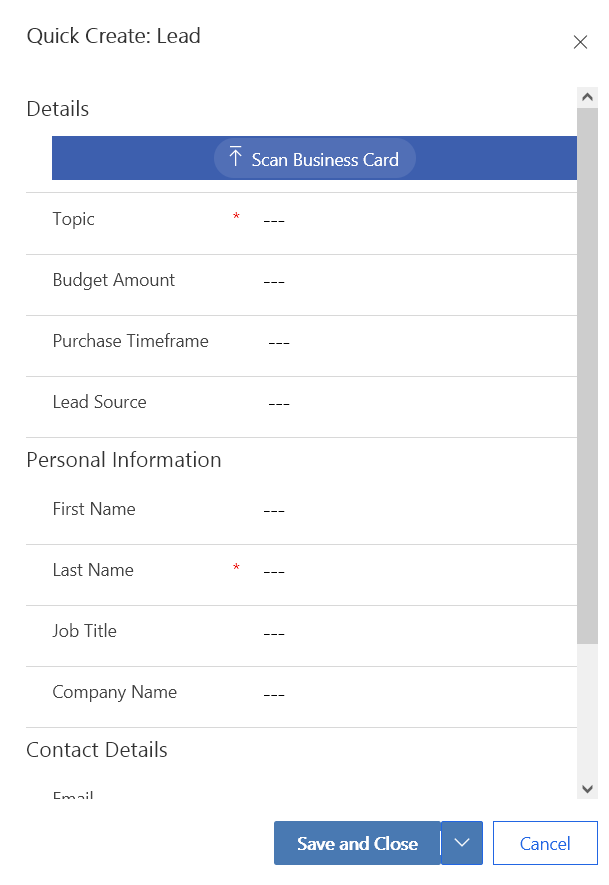
Some forms changed from full to quick mode.
Current Version

Wave 2