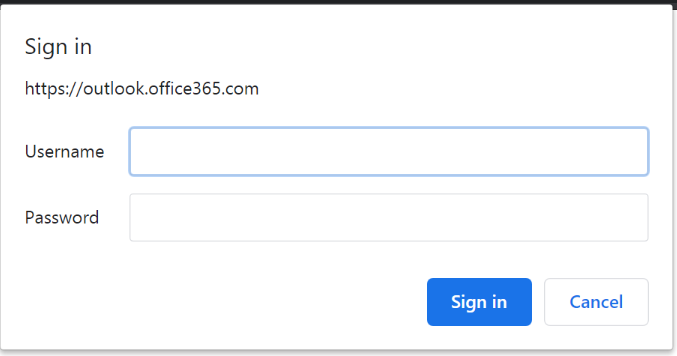
Here is how basic authentication dialog looks like in Chrome:

The best way to interact with the basic authentication dialog is to simulate input via keyboard. Starting from Rapise 6.5 you may use the following simple function:
function BasicAuth(/**string*/ url, /**string*/ usr, /**string*/ pwd)
{
Navigator.LaunchBrowser(url);
Global.DoSleep(3000);
Global.DoSendText(usr);
Global.DoSleep(1000);
Global.DoSendKeys("{TAB}");
Global.DoSleep(1000);
Global.DoSendText(pwd);
Global.DoSleep(1000);
Global.DoSendKeys("{TAB}");
Global.DoSleep(1000);
Global.DoSendKeys("{ENTER}");
Navigator.Open();
}
The function launches a browser based on a selected profile, inputs and submits credentials, and finally connects to the browser.
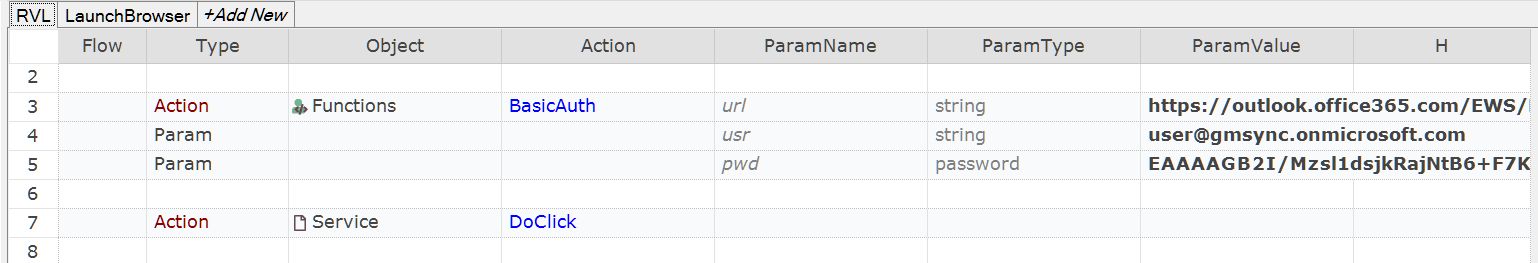
Place the function into User.js file and call from RVL like this: