You need to include the following functions and two .arf files into your test.
These functions should be added to User.js:
function DoWheelUp(/**number*/ticks)
{
ticks = ticks || 1;
Tester.SuppressReport(true);
for(var i=0;i<ticks;i++)
{
Global.DoAnalogPlay('%WORKDIR%/Analog/WheelUp.arf');
}
Tester.SuppressReport(false);
Tester.Assert('Mouse Wheel Up: '+ticks, true);
}
function DoWheelDown(/**number*/ticks)
{
ticks = ticks || 1;
Tester.SuppressReport(true);
for(var i=0;i<ticks;i++)
{
Global.DoAnalogPlay('%WORKDIR%/Analog/WheelDn.arf');
}
Tester.SuppressReport(false);
Tester.Assert('Mouse Wheel Down: '+ticks, true);
}
Also you need to create a subfolder "Analog" inside your test's folder and put WheelUp.arf and WheelDown.arf into it.

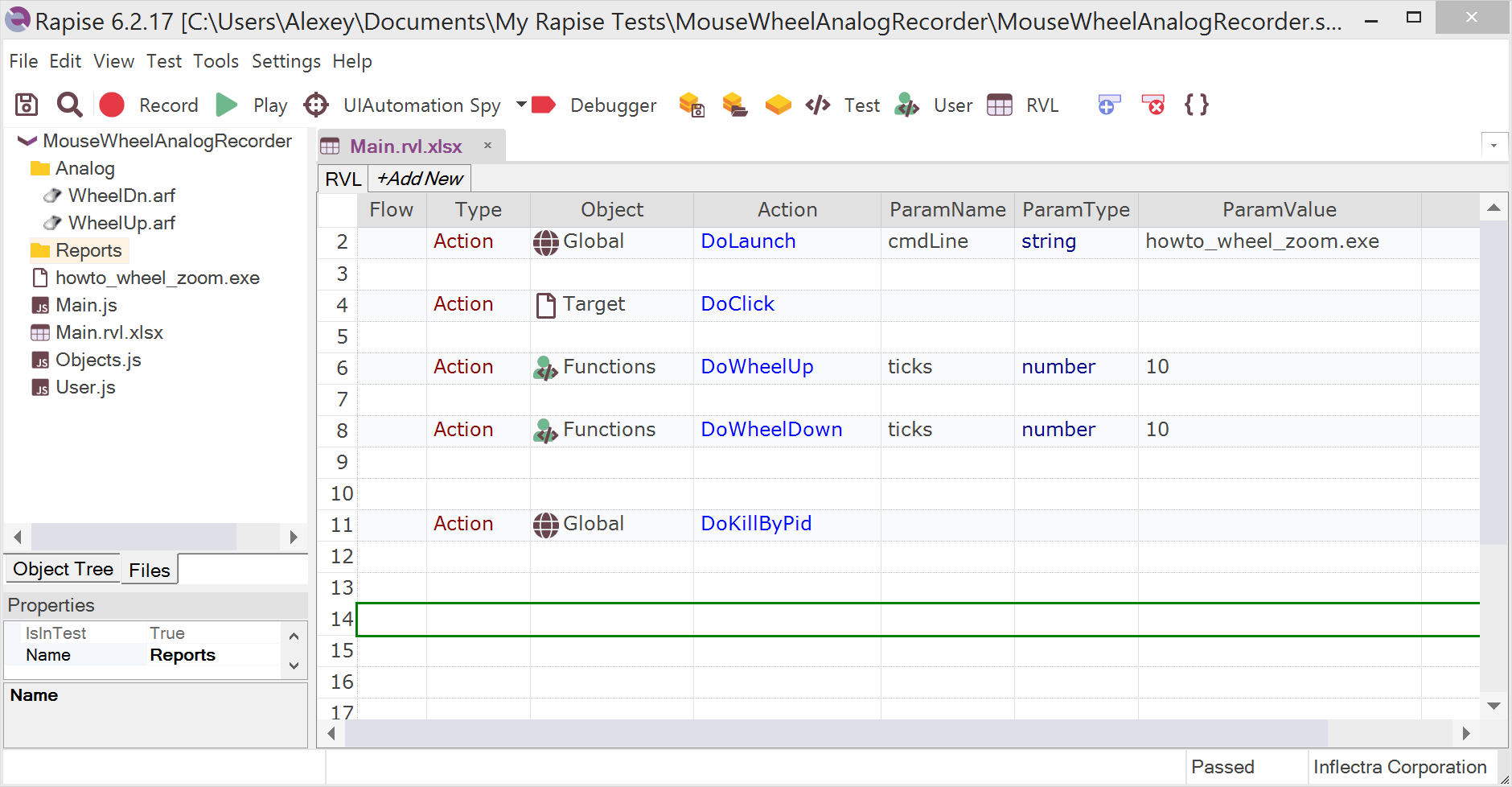
Then you may use it form RVL as follows:

The function assumes that your cursor is already over the control that requires a wheel scroll. So you may need to do DoClick or DoMouseMove before calling any of the functions.
You may download and a working example from here and try it locally.