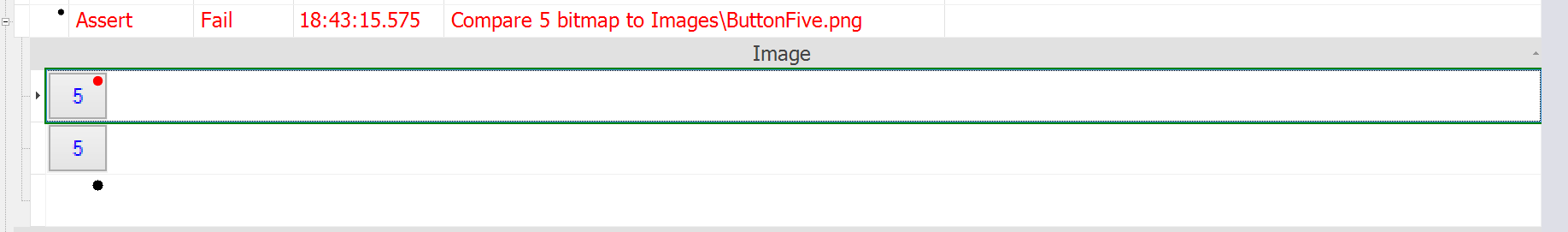
Consider this example. Here image comparison fails because button may optionally have red mark on it:

So here we want to select only a part of the image that is not including this variable part for comparison. Here is an utility function that you need to put into your User.js file for that:
function CompareImagCrop(/**string*/message,/**ImageWrapper*/bmp1, /**string*/bmp2Path, /**number*/w, /**number*/h, /**number*/ox, /**number*/oy)
{
x = x||0;
y = y||0;
var bmp2 = new ActiveXObject("SeSWrappers.Utils.ImageWrapper");
bmp2.Load(Global.GetFullPath(bmp2Path));
var img1 = bmp1.Crop(x,y,w,h);
var img2 = bmp2.Crop(x,y,w,h);
Tester.AssertImage(message, img1, img2);
}
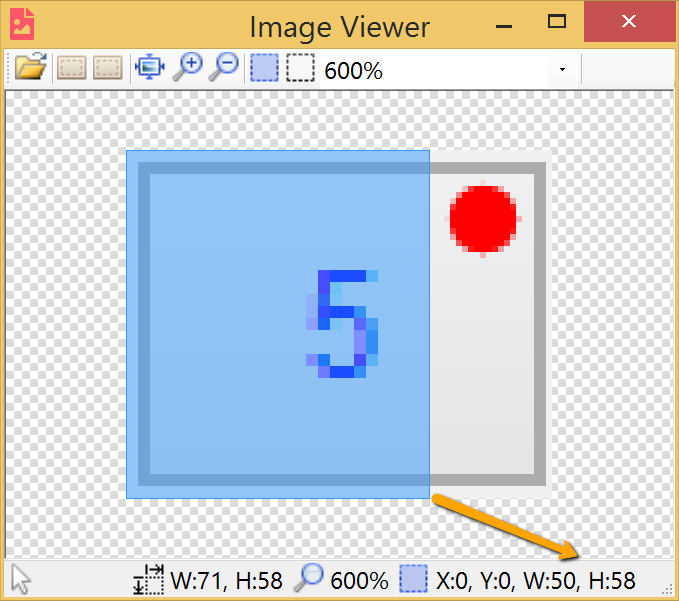
This function is doing comparison of cropped images. Now we need to find out a rectangle for crop. We may double click on the image in the report, select a rectangle and see its offset and size:

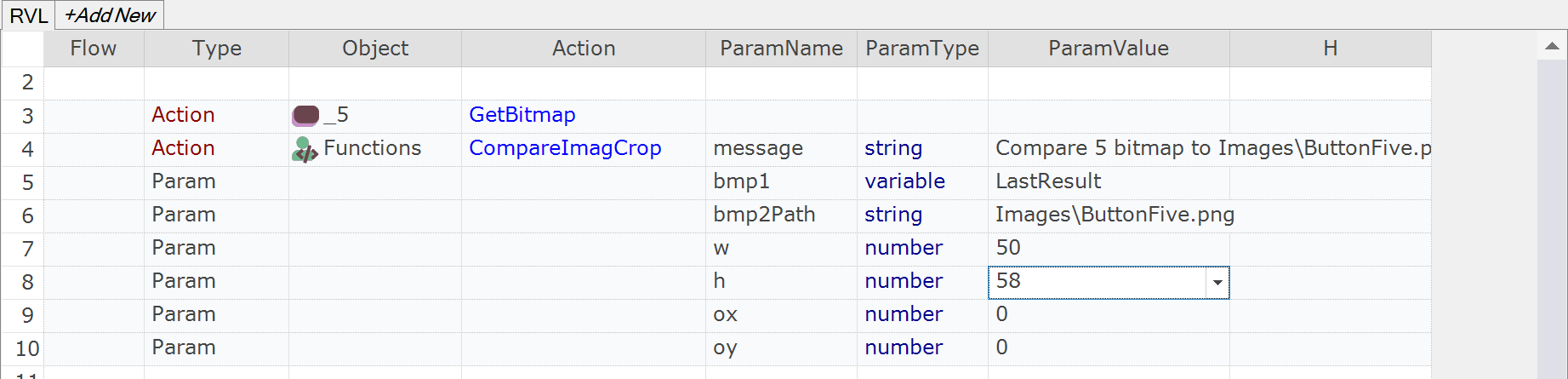
In this case it is 0,0, 50, 58. Now we may call this function from RVL:

This way it should do cropped image comparison.