For the list of supported object types, their actions and action parameters refer to Rapise Documentation.
Since Rapise 6 there is a quick easy way to override an existing action. You need to define a function named:
function <ObjectType>_<DoActionName>(params)
{
}
I.e.:

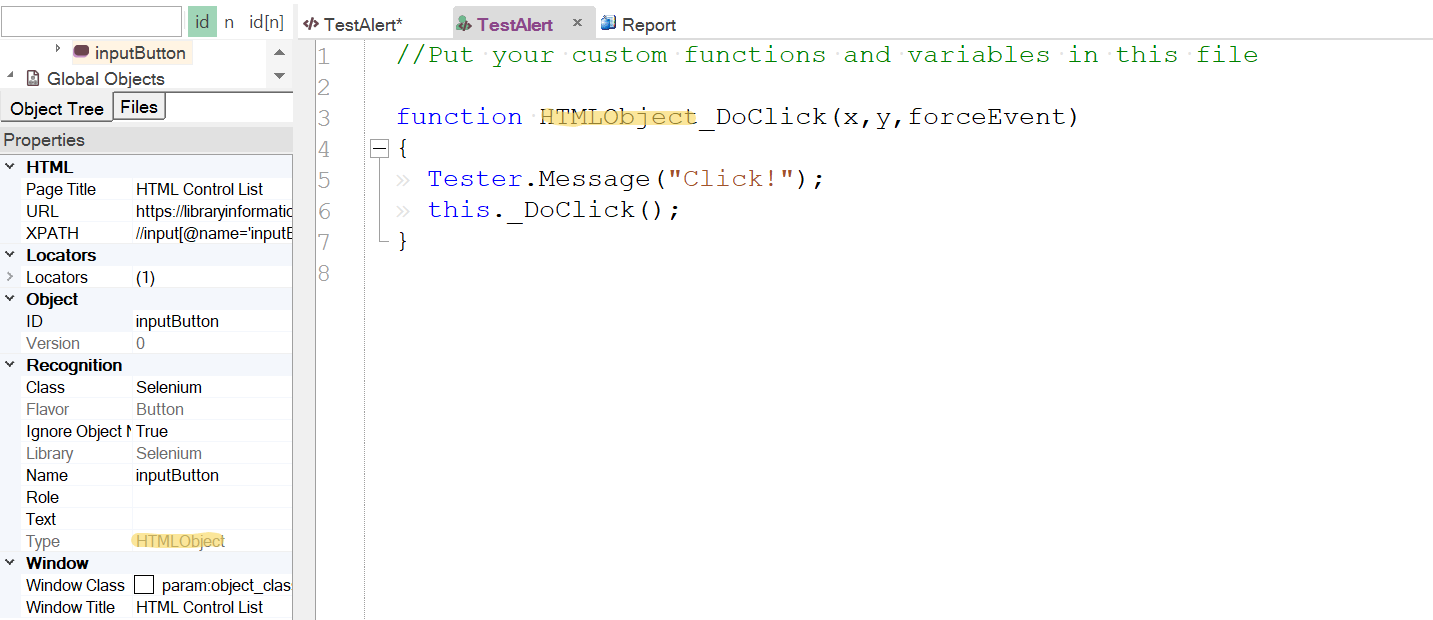
So for HTMLObject we may override DoClick as follows:
function HTMLObject_DoClick(x,y,forceEvent)
{
Tester.Message("Click!");
this._DoClick();
}
Note, that we use this._DoClick() to call default implementation.
Also, this type of override only works for overriding full calls, i.e.:
SeS('id').DoClick()
will run a new version. In contrast calling:
SeS('id')._DoClick()
still calls an unmodified version.
If your intention is to add a new action or to override both DoAction and _DoAction then keep reading to the following chapter.
Full Override
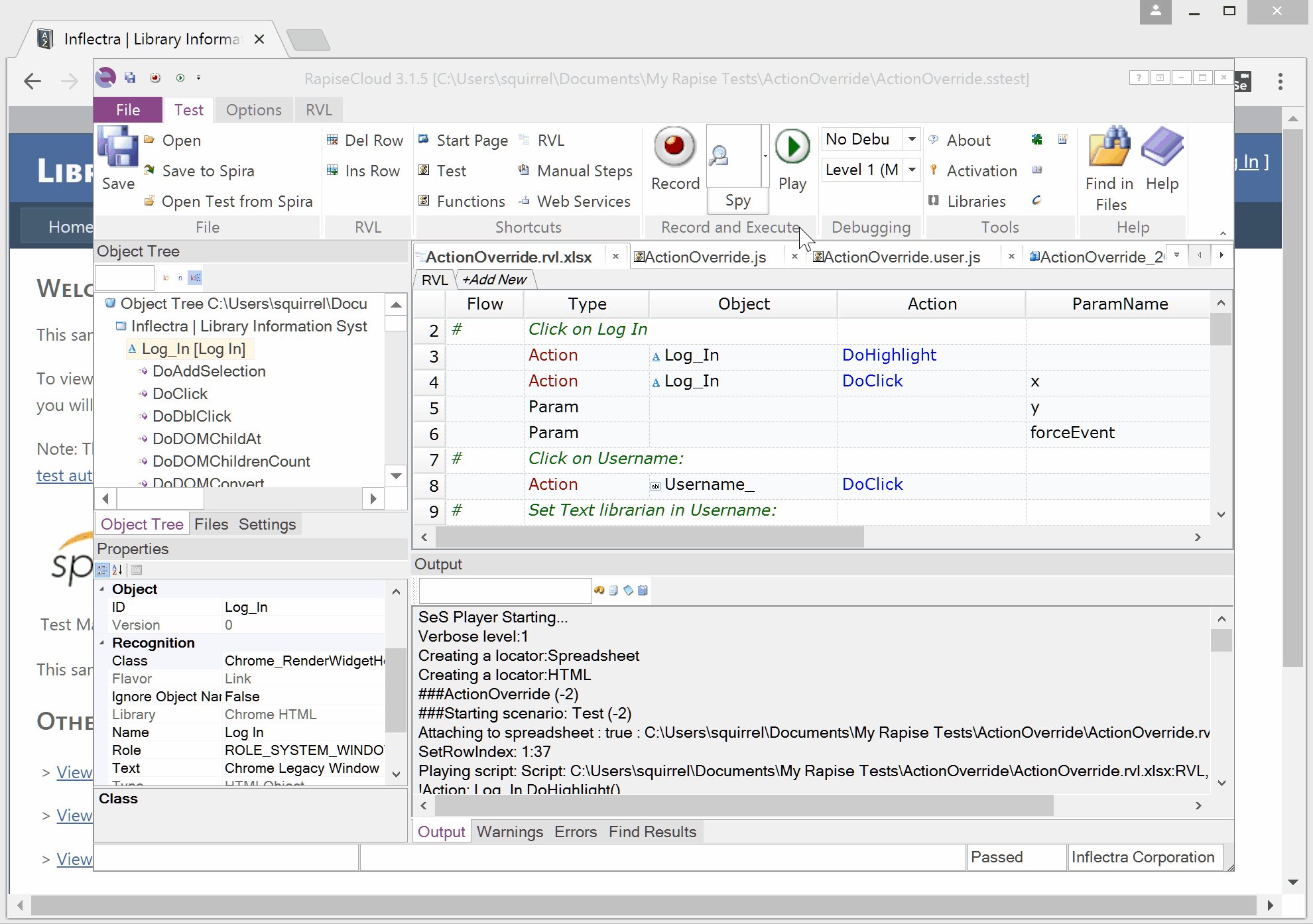
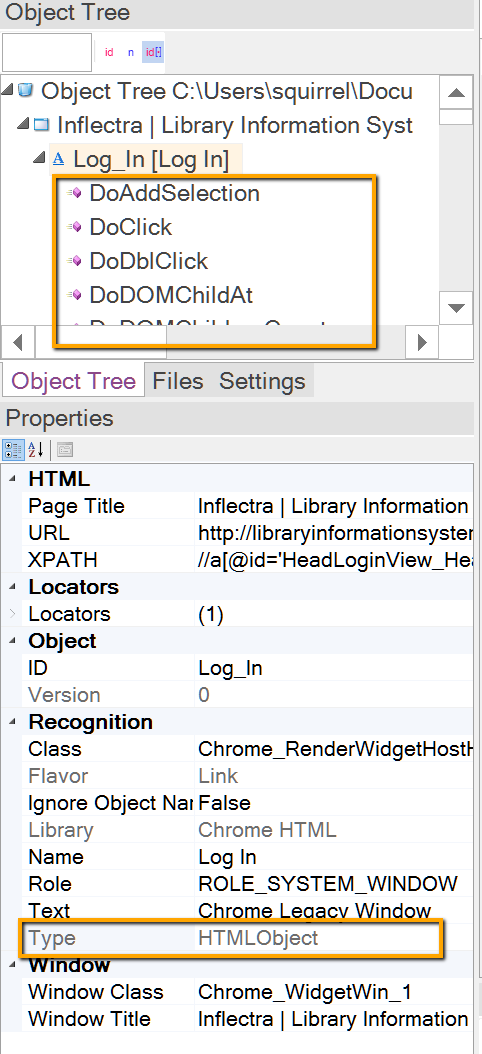
To find out type of an object in the object tree select it and look at the Properties grid. Expand the object to see available actions.

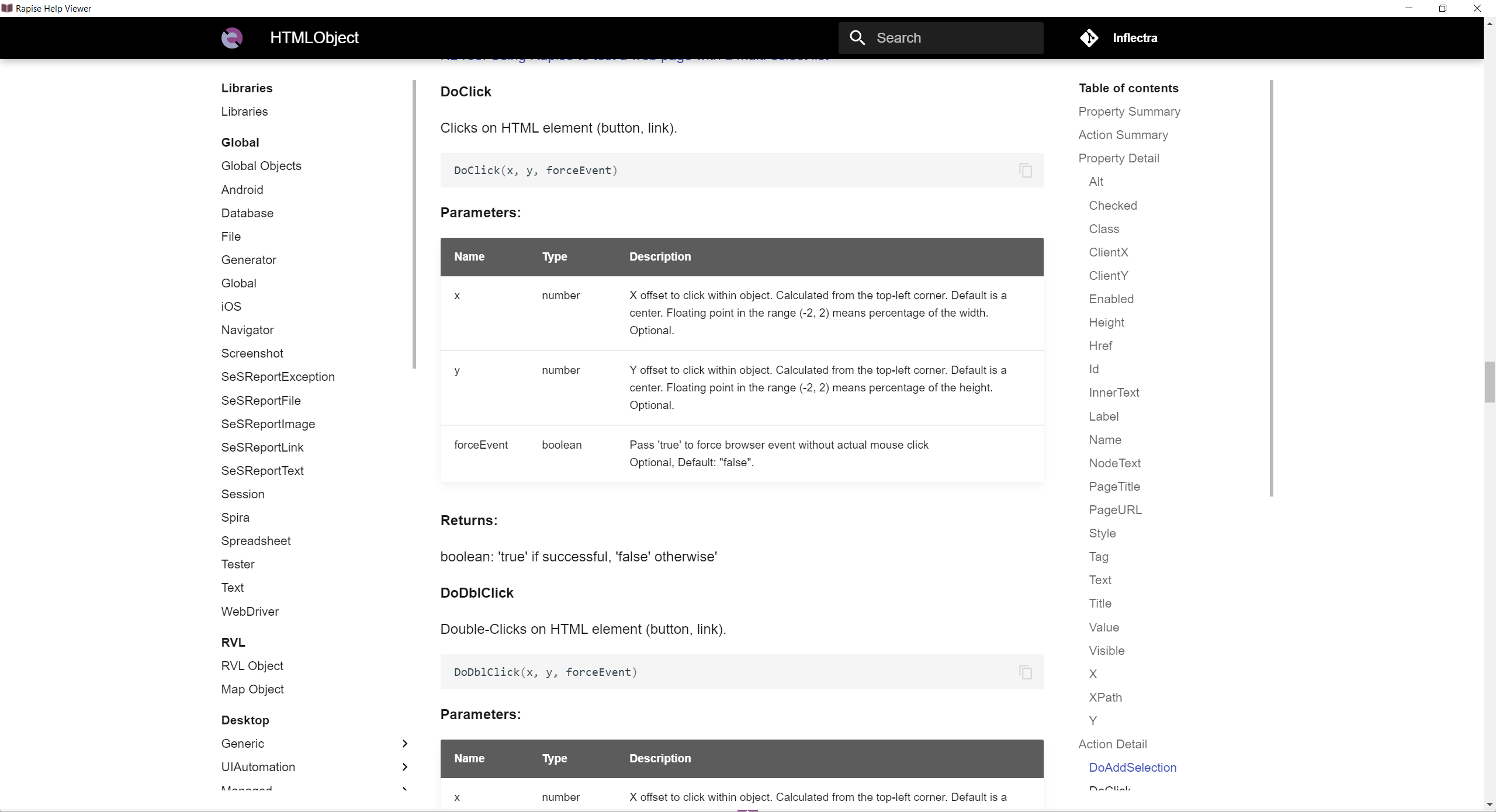
Select an action and press F1 to see action parameters.

Let's override DoClick action and add a new action DoHighlight for HTMLObject type.
First, place the following code into your <test name>.user,js file.
Note: If you are using Rapise 5.7+ do not copy SeSOverrideAction function. It is already included.
function MyHTMLObjectDoClick(defaultActionHandler, x, y, forceEvent)
{
Tester.Message("Click on " + this.object_name);
this.highlight();
Global.DoSleep(500);
return defaultActionHandler.apply(this, [x, y, forceEvent]);
}
function HTMLObjectDoHighlight()
{
Tester.Message("Highlight " + this.object_name);
this.highlight();
return true;
}
function SeSOverrideAction(/**string*/ objectType, /**string*/ actionName, callback)
{
var rule = SeSFindRuleByType(objectType);
if (rule && rule.behavior)
{
for(var bi = 0; bi < rule.behavior.length; bi++)
{
var beh = rule.behavior[bi];
if (beh && beh.actions)
{
for(var ai = 0; ai < beh.actions.length; ai++)
{
var action = beh.actions[ai];
if (("Do" + action.actionName) == actionName)
{
var defaultActionHandler = action.DoAction;
action.DoAction = function()
{
var args = [defaultActionHandler];
args.push.apply(args, arguments);
return callback.apply(this, args);
}
return;
}
}
}
}
// No default handler for this action
if (rule.behavior.length > 0)
{
var beh = rule.behavior[0];
if (!beh.actions)
beh.actions = [];
beh.actions.push({
actionName: actionName.substr(2),
DoAction: function()
{
var args = [];
args.push.apply(args, arguments);
return callback.apply(this, args);
}
});
}
}
}
Notice handlers for actions. MyHTMLObjectDoClick first parameter is the default handler, other parameters are from DoClick action definition: x, y, forceEvent. Handler for new action - HTMLObjectDoHighlight - has no parameters, there is no default handler for it. However it may contain other parameters.
Second, install overrides inside TestPrepare function in the <test name>.js file.
function TestPrepare()
{
// Override existing action
SeSOverrideAction(/*Object Type*/ "HTMLObject", /*Action Name*/ "DoClick", /*Handler*/ MyHTMLObjectDoClick);
// Add new action
SeSOverrideAction(/*Object Type*/ "HTMLObject", /*Action Name*/ "DoHighlight", /*Handler*/ HTMLObjectDoHighlight);
}
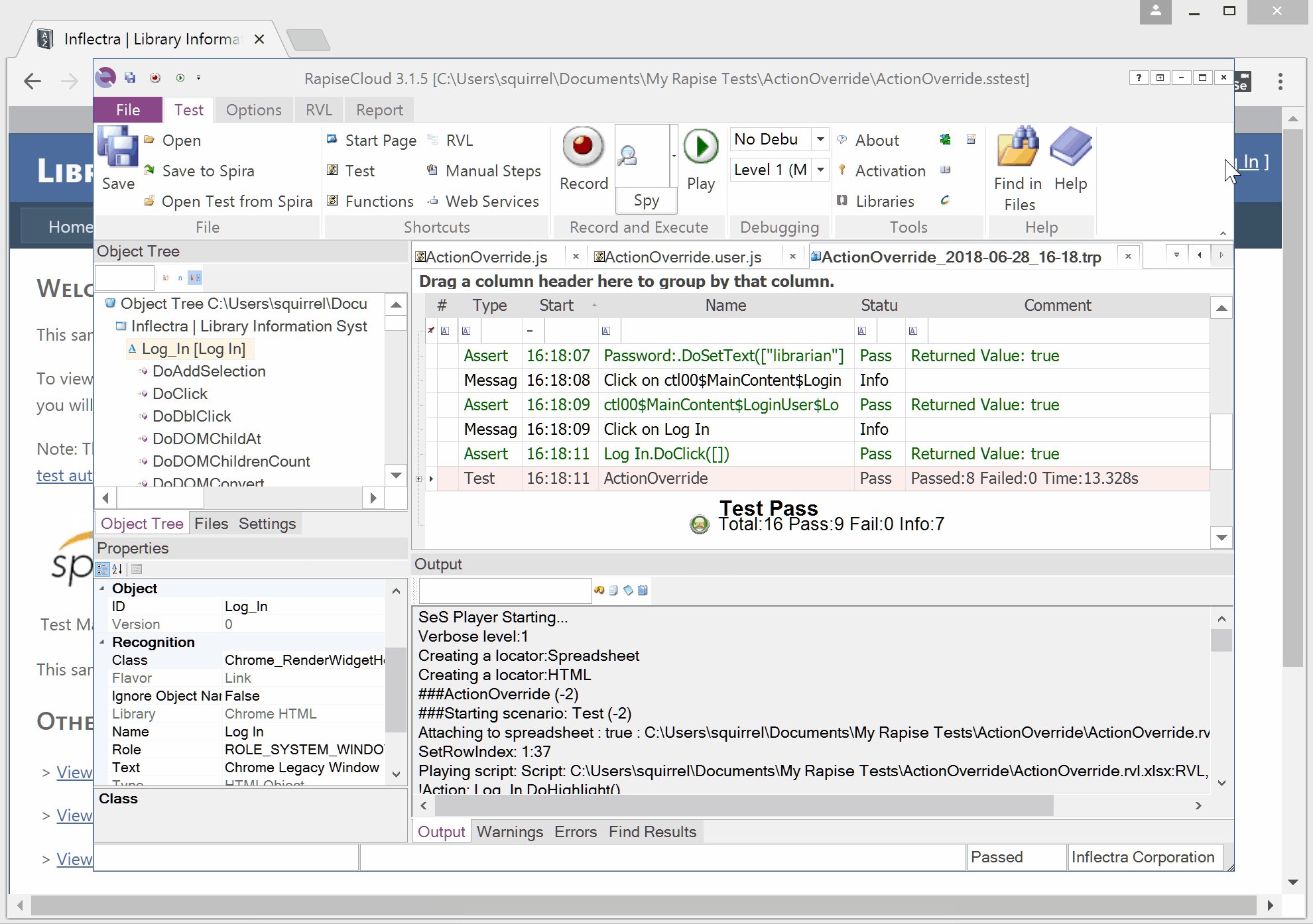
That's it. Check out attached sample test.