Rapise 8.0+
The modern way of creating RVL and JavaScript building blocks is usage of Page Object / Modules. If you have Rapise 8.0+ check out this article.
Create User Function from RVL
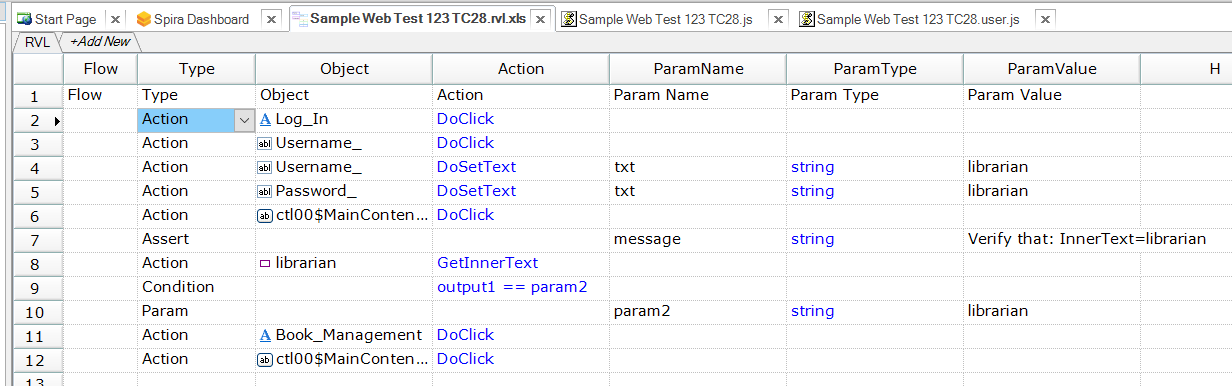
If you have a record Rapise Visual Language (RVL) script:

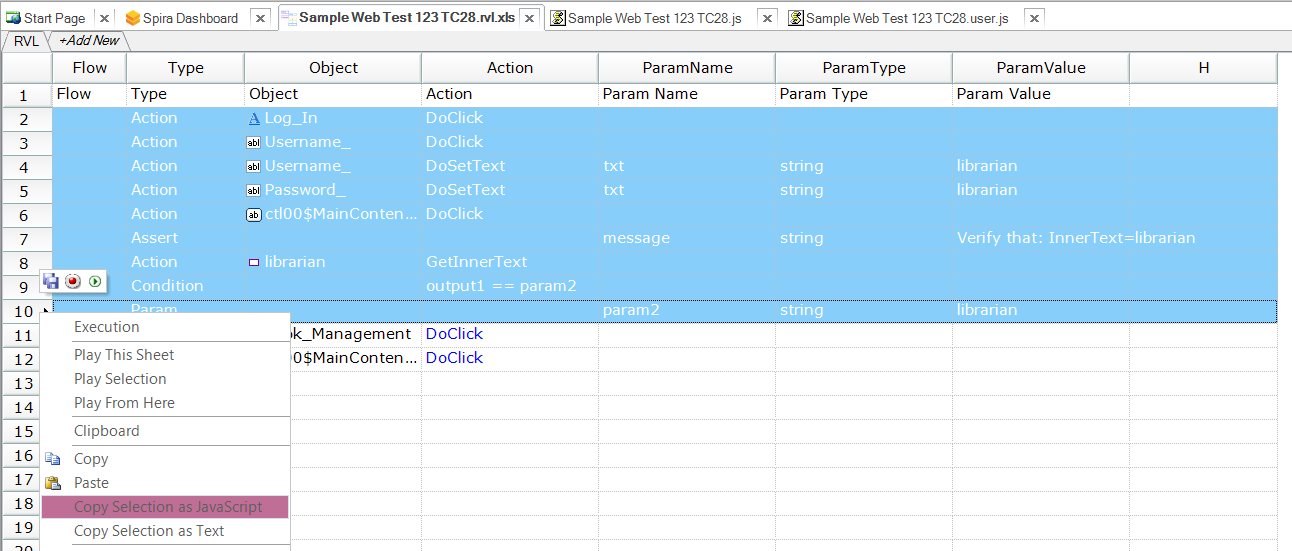
To convert this to a User Function, simply select the rows, and choose Copy Selection as JavaScript:

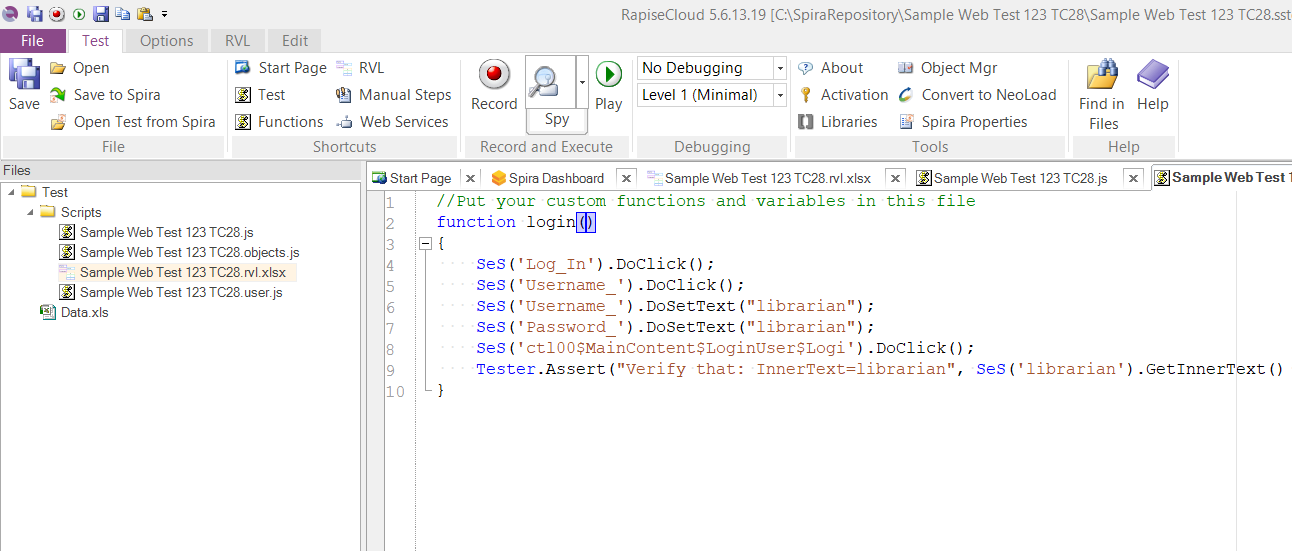
Now you can open up the MyTest.user.js file and create a new function definition. Then paste the copied JavaScript inside:

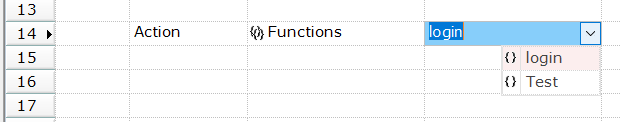
You can then call this function from within your RVL test script:

Create User Function from JS
When you are using JavaScript as your scripting language, there is an option to create a new function/scenario directly from your code.
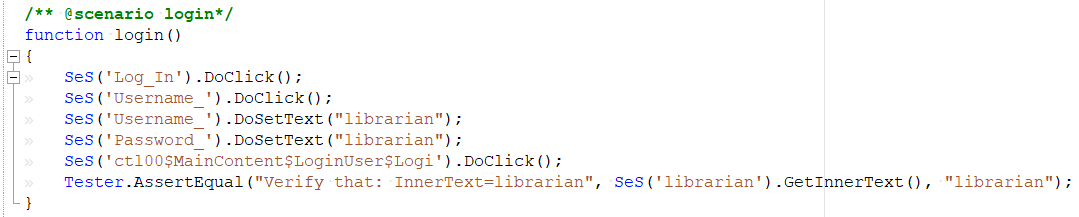
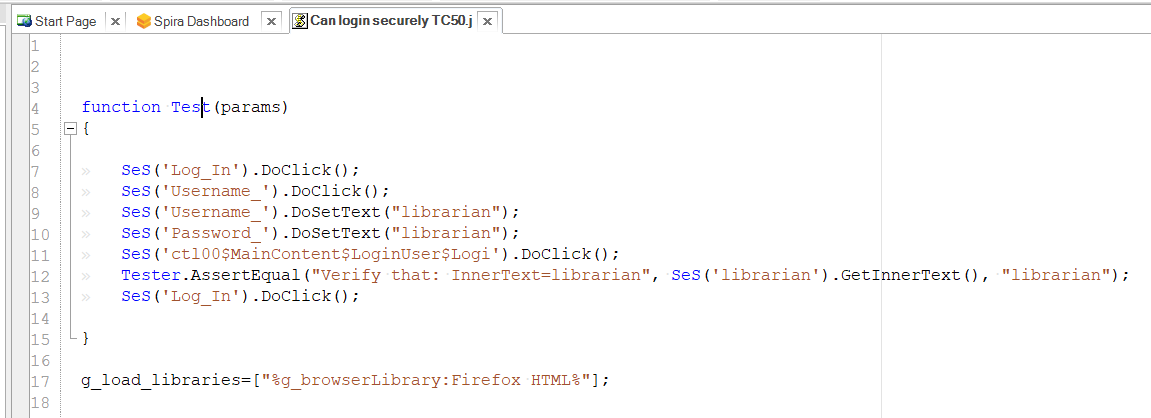
For example, in a sample recorded test:

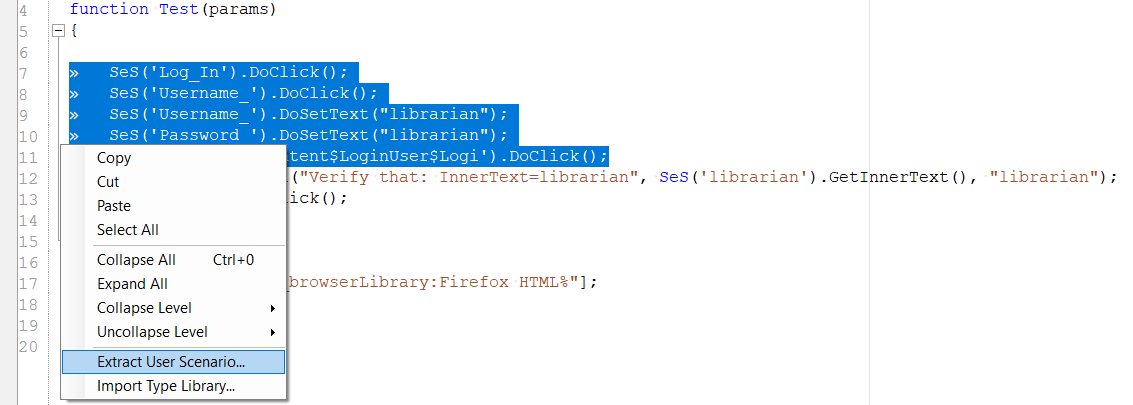
Now, select the rows you want to include in the function/scenario and then choose Extract User Scenario:

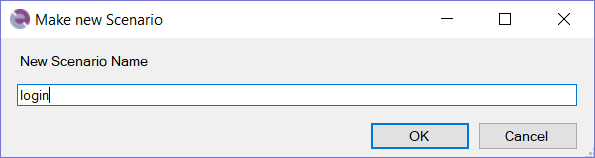
Give the new scenario a name:

Rapise will now extract the test steps into a new test scenario, and automatically add the code to invoke the scenario, to the main test function: